行业焦点
企业网站制作设计:每个设计师都应遵循的 3 个步骤
浏览量:566
企业网站建设设计:每个设计师都应遵循的 3 个步骤
你有没有想过是什么造就了一个伟大的网页设计? 这是构建促进转化的商业网站的快速指南。
设计一个网页,将美学与信息的冲击力结合起来,实现近乎神奇的壮举,需要艺术与科学的完美结合。 秘诀在于给自己一点创作自由——同时坚持一个行之有效的结构。
听起来不可能?
别担心,这里有一个快速指南,可为任何商业网站构建可促进转化的网页布局。
设计商业网站布局的 3 个步骤
第 1 步:首先考虑用户旅程
在开始草拟想法之前进行研究并思考主页结构对于设计过程至关重要。 在进行研究时,请确保您不懈地关注潜在客户的印象。 毕竟,如果不了解目标用户的期望,设计一个提供出色用户体验的商业网站几乎是不可能的。
一个不注重可访问性或缺乏良好用户体验的网站吸引大量流量的机会要小得多——毕竟,UX 和 SEO 是相辅相成的。 粗心的用户体验仍然吸引了大量用户——请参阅:Craigslist。 但像 Uber、Airbnb 和 Slack 这样拥有更好用户体验的公司更有可能重塑他们的行业。
研究用户需求和期望的方法有很多,但访谈和卡片分类可能是更受欢迎的方法。 一旦您深入了解目标受众对页面的期望,您就可以开始处理信息架构。

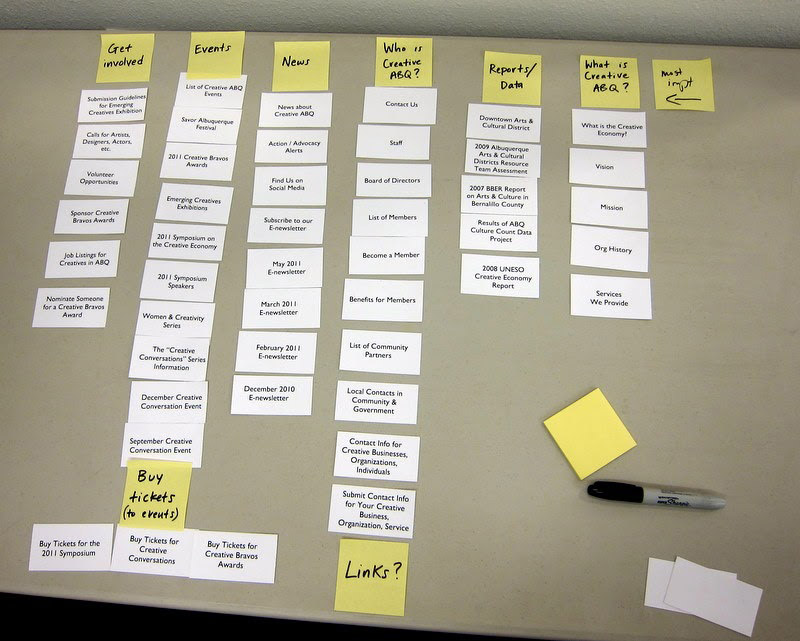
使用卡片设计网站内容布局
卡片分类练习可以为您提供独特的见解,这些见解将在设计网站设计及其导航的整体结构时指导您的决策。 (资源)
信息架构 (IA) 就是以清晰、直观和合理的方式组织网站上的信息。 想一想您自己浏览网页的经历:登陆一个计划不周且无法在几秒钟内证明其相关性的网页令人沮丧,并且可能会让您立即点击关闭或后退按钮。
好的 IA 将创建一个强调最重要元素并保持访问者参与的层次结构。 如果没有坚实的“骨架”作为基础,你就会为失败做好准备。
导航是 IA 的关键方面之一,您应该尽早考虑。 如果用户无法找到绕过它的方法,那么无论您的网站多么华丽都没有关系。
好的导航具有三个主要特征:
简单
明晰
一致性

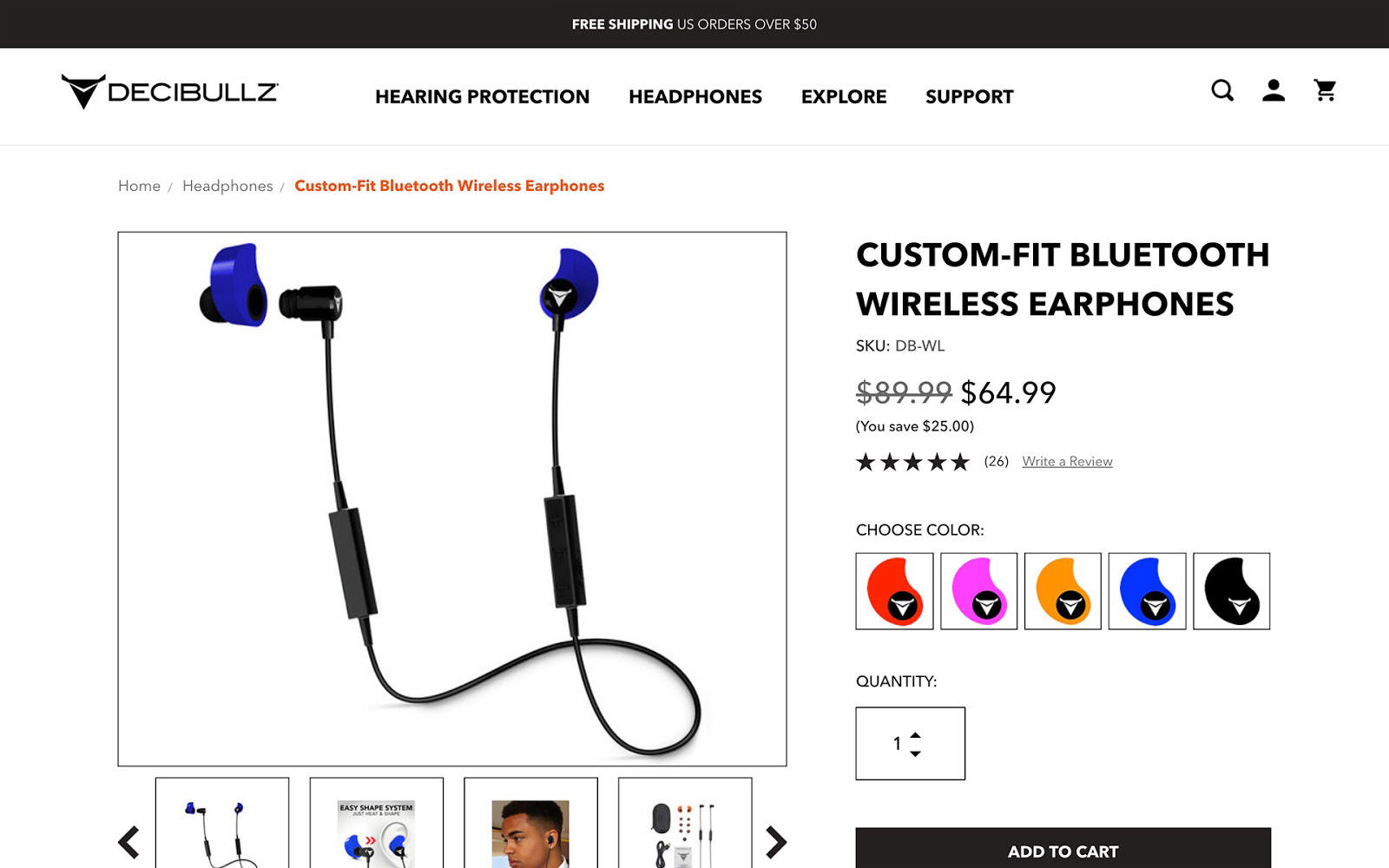
decibullz 蓝牙耳机
这是 Decibullz 商店中的面包屑导航示例(在主要产品照片上方)。
您的目标应该是以尽可能少的点击次数引导用户找到他们正在寻找的信息。 您可以通过导航栏中清晰、简洁和有用的语言以及整个站点的一致设计来实现这一点。 添加面包屑等备份功能也可以大大提高网站的可用性,帮助访问者随时了解他们在网站上的位置。
第 2 步:获得正确的视觉层次结构
更好的企业网站建设可以做到这一点。 强大的视觉层次结构使引导用户采取您希望他们采取的行动的网站布局设计与看起来不错的网站之间存在差异。 人类是令人难以置信的视觉动物,当谈到在线消费内容时,我们通常会扫描页面以快速辨别我们是否会在潜入之前找到我们需要的东西。
作为设计师,您可以确保看到最重要的信息并吸引用户。
如果没有清晰的视觉层次结构,页面上的所有内容似乎都同等重要,让人不知所措。
各种设计原则有助于创建强大的视觉层次结构。
使用网格
网格提供了强大的自定义功能,可以在页面上的不同元素之间创建连接,并为您的布局设计提供秩序感。 网格显示了所有元素如何在页面上相互交互,并确保您拥有响应式设计,使用清晰的结构来强调正确的信息。
以下是引导访问者阅读您最重要内容的几种方法:
在前两段中包含最重要的信息
使用标题和副标题
粗体重要的单词或短语
以视觉方式对少量相关信息进行分组
经常使用项目符号和编号列表
努力为您的用户完成艰苦的工作,以更大程度地减少干扰并阻止他们走捷径。

第 3 步:关注您的号召性用语按钮
没有号召性用语按钮 (CTA) 的网站是不完整的。 事实上,营销人员会说它们是页面上最重要的元素,所有的努力都应该集中在让人们点击。 战略性地使用精心设计的 CTA 可以极大地改善页面流量并引导用户进行转换,因此正确使用这一点至关重要。
以下是设计按钮时需要牢记的事项。
确保您的按钮看起来可点击
这听起来很明显,但您会惊讶于网页设计师经常放弃功能和清晰度以支持创造力或一些古怪的新 JavaScript 趋势(是的,我说的是你,幽灵按钮)。 为确保用户了解元素是按钮,请使用标准视觉提示来帮助他们确定可点击性,例如形状、阴影和高光。

沈阳网站建设专业制作公司